Увімкнення власних тем оболонки GNOME
Ubuntu, поряд з багатьма іншими дистрибутивами, заснованими на GNOME, за замовчуванням не дозволяє власні користувацькі теми. Для завантаження користувацьких тем потрібно встановити розширення GS та утиліту прихованих налаштувань. Ви можете встановити необхідне розширення та інструмент налаштування GNOME в Ubuntu, виконавши таку команду:
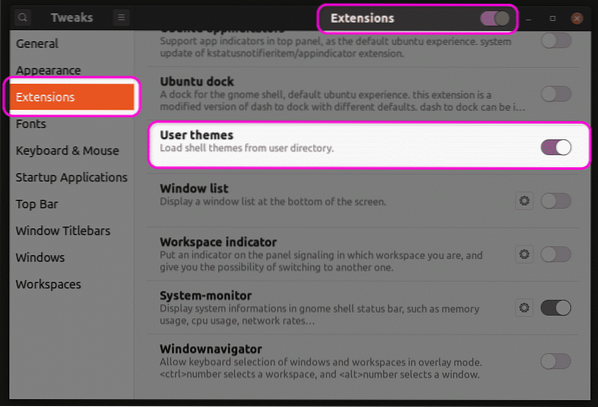
$ sudo apt встановити gnome-shell-extensions gnome-tweaksЗапустіть програму "Tweaks" із панелі запуску програм і перейдіть на вкладку "Розширення" на бічній панелі. Увімкніть розширення «Теми користувача», як показано на скріншоті нижче. Переконайтеся, що вгорі ввімкнено перемикач “Розширення”.

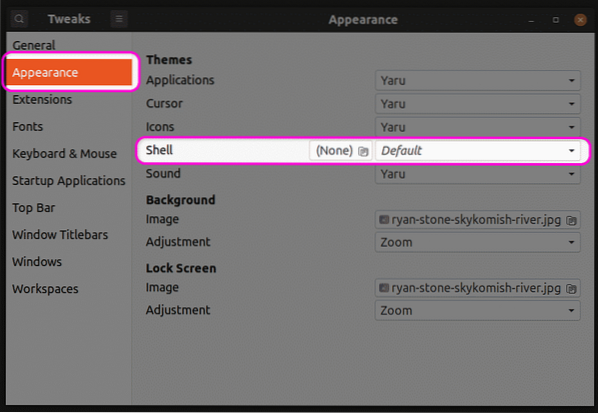
Закінчивши цей крок, закрийте та перезапустіть програму Tweaks. Тепер ви зможете змінити тему GS із вкладки «Зовнішній вигляд».

Створення необхідних файлів для налаштування теми
Щоб налаштувати існуючу тему, вам потрібно буде створити нову тему GS, яка базується на оригінальній темі. Таким чином, ви можете змінити лише вибрані частини теми, не змінюючи всю тему. Будь-яка незаймана частина оригінальної теми зберігатиметься як є. Запуск наведених нижче команд створить нову спеціальну тему з назвою “mytheme” у вашому каталозі $ HOME.
$ mkdir -p ~ /.themes / mytheme / gnome-shell /$ touch ~ /.themes / mytheme / gnome-shell / gnome-shell.css
Ви можете використовувати будь-який текстовий редактор, щоб ввести свої власні налаштування в «оболонку gnome».css ”, створений за допомогою команди вище. Після того, як ви введете необхідний код, ви можете вибрати тему “Mytheme” у спадному меню програми Tweaks, як пояснюється в першому розділі цієї статті. Зверніть увагу, що вам потрібно буде вийти та увійти знову, щоб зміни набрали чинності. Ви також можете натиснути
Пошук базового CSS-файлу
Якщо ви хочете використовувати оригінальний файл CSS як посилання, вам потрібно буде спочатку знайти та розпакувати його. Сторонні теми можуть безпосередньо включати "оболонку гнома.css ”, що робить його простим у використанні як основу для налаштування CSS. Однак системні файли за замовчуванням можуть містити “gnome-shell-theme.gresource ”замість цього. Ви можете знайти стандартну тему GS системи, розташовану за шляхом “/ usr / share / gnome-shell / theme”. Усередині цього каталогу ви знайдете файл gresource в іншій папці, що відповідає імені системної теми за замовчуванням. В останній версії Ubuntu ви знайдете файл gresource за шляхом “/ usr / share / gnome-shell / theme / Yaru”. Скопіюйте файл gresource в іншу папку та виконайте таку команду:
$ gresource list gnome-shell-theme.gresourceПісля введення команди вище ви отримаєте такий результат:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-висококонтрастний.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-висококонтрастний.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
..
..
..
Четвертий рядок у вихідних даних надає правильний шлях до файлу CSS. Щоб витягти його, запустіть команду в наступному форматі:
$ gresource екстракт gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> вихід.css
Тепер ви можете звернутися до «результату.css ”, отриманий вище, і використовувати його як основу для налаштування. Деякі приклади налаштування CSS згадані нижче. Ці приклади не охоплюють усіх випадків використання, але дадуть вам основне уявлення про те, як діяти далі. Зауважте, що правила CSS, згадані нижче, не даватимуться, оскільки вони виходять за рамки цієї статті. Ви можете звернутися до довідкової документації CSS від W3Schools або Mozilla для отримання додаткової інформації.
Зміна властивостей шрифту системної теми
Наступний код змінить властивості шрифту системної теми за замовчуванням. Стиль шрифту буде змінено на Noto Sans, а розмір шрифту - до 12 пт.
етапсімейство шрифтів: Noto Sans, sans-serif;
розмір шрифту: 12pt;
Якщо ви використовуєте сторонні теми GS, вам, можливо, доведеться спочатку імпортувати файл CSS, вказавши повний шлях, як показано в прикладі нижче:
@import url ("шлях / до / теми.css ");етап
сімейство шрифтів: Noto Sans, sans-serif;
розмір шрифту: 12pt;
Якщо файл CSS недоступний для імпорту, ви можете витягти його з файлу gresource, як пояснено вище.
Зміна кольору тла панелі
Щоб змінити колір тла панелі на червоний, використовуйте такий код:
#panelколір фону: червоний;
Зміна ширини тумблера
Використовуйте код нижче, щоб змінити ширину кнопок перемикання:
.тумблерширина: 100 пікселів;
Висновок
Маючи певні знання правил та властивостей CSS, ви можете легко налаштувати майже всі аспекти теми GS. Однак важливо знайти правильний базовий CSS-файл, щоб використовувати його як посилання та уникати великих здогадок.
 Phenquestions
Phenquestions


