Матеріальний дизайн - найпопулярніша у світі мова дизайну, розроблена Google Inc. Він надає величезну кількість компонентів або шаблонів дизайну, щоб надати Матеріалу вигляду Вашій програмі. Деякі інтерфейсні фреймворки на основі матеріального дизайну створюються спільнотою та використовуються для створення інтерактивних та інтуїтивних веб-додатків. Ця публікація дізнається про встановлення 'vue-material' та навчиться використовувати його у Vue.js Framework.
Vue Material - це бібліотека від Google Material Design, яка використовується для створення веб-програм.
Встановлення матеріалу Vue
Бібліотеку матеріалів Vue можна використовувати як компоненти Vue у проекті Vue. Перед початком встановлення матеріалів Vue передбачається, що ви знайомі з HTML, CSS та Javascript. Ви налаштували проект Vue, і у вас в системі встановлений хороший редактор, наприклад код VS. Якщо ви ще не налаштували проект Vue, ви можете дотримуватися наведеної нижче процедури для швидкого налаштування проекту Vue.
Налаштування проекту Vue
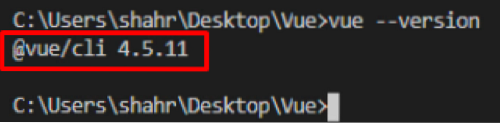
Щоб налаштувати проект Vue, спочатку перевірте, чи Vue.js встановлено у вашій системі чи ні, ввівши команду, подану нижче:
$ vue --version
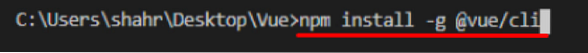
Якщо ви ще не встановили його, введіть команду, наведену нижче, щоб встановити Vue.js глобально у вашій операційній системі:
$ npm встановити -g @ vue / cli
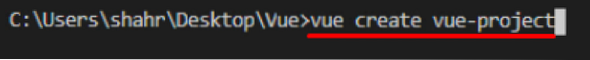
Після успішної установки Vue.js глобально в операційній системі, створіть проект Vue, набравши команду “vue create”, подану нижче, а потім назву проекту:
$ vue створити vueprojectname
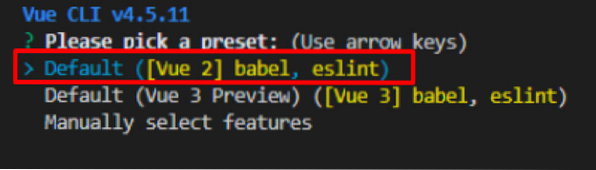
Він попросить вас вибрати пресет або вибрати власний пресет для проекту Vue.

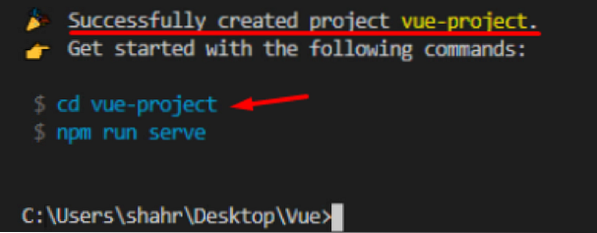
Після налаштування або вибору пресету за замовчуванням, проект Vue буде створений через деякий час.

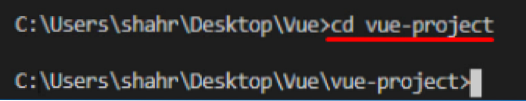
Після створення проекту Vue перейдіть до каталогу створеного проекту за допомогою команди “cd”.
$ cd vueprojectname
На цьому етапі ви успішно створили проект Vue.
Встановіть Vue Material
Після того, як ваша система буде готова, і проект Vue налаштовано! Ви можете встановити “vue-матеріал”, використовуючи Пряжу або NPM.
Щоб встановити 'vue-material' за допомогою менеджера пакетів Yarn, введіть команду, наведену нижче:
$ пряжі додати вуе-матеріалАБО
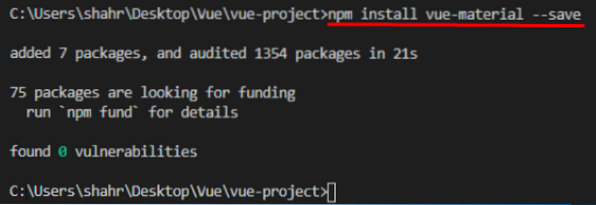
Для встановлення 'vue-material' за допомогою менеджера пакунків NPM введіть команду, наведену нижче:
$ npm встановити vue-material --save
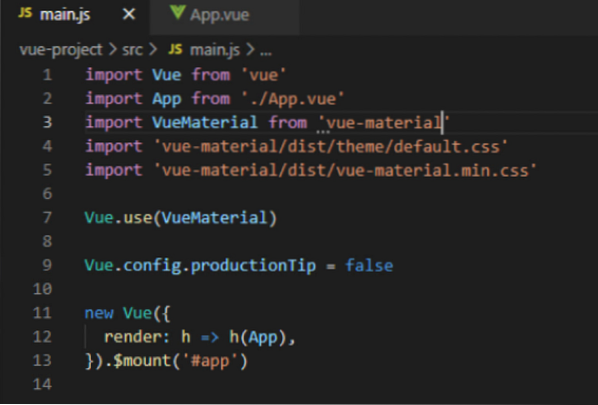
Гаразд! Після того, як `` vue-матеріал '' буде встановлений, його потрібно включити в основному.js.
імпортувати VueMaterial з 'vue-material'імпортувати 'vue-material / dist / theme / default.css '
імпорт 'vue-material / dist / vue-material.хв.css '
Vue.використання (VueMaterial)

Увімкнувши “vue-material”, тепер ви можете використовувати його у своєму Vue-проекті.
Як використовувати Vue-матеріал у Vue
Щоб використовувати Vue Material разом із Vue, 'vue-material' надає різні компоненти, які можна використовувати як Vue-компонент. Наприклад, кнопку можна створити, використовуючи "vue-матеріал", подібний до цього.
Щоб дізнатись про подальші компоненти, сміливо відвідайте офіційну сторінку початку роботи Vue Material.
Ось так просто встановити та почати використовувати Vue Material у проекті Vue.
Висновок
Vue Material - це модна бібліотека компонентів дизайну матеріалів, яка використовується для створення веб-програм. У цій публікації ми розглянемо встановлення Vue Material у Vue.js і подивіться, як його включити та використовувати. Завдяки поєднанню таких двох надійних бібліотек ми можемо пришвидшити процес розробки та покращити наш веб-додаток до найвищих меж.
 Phenquestions
Phenquestions