Номер порту за замовчуванням Vue CLI
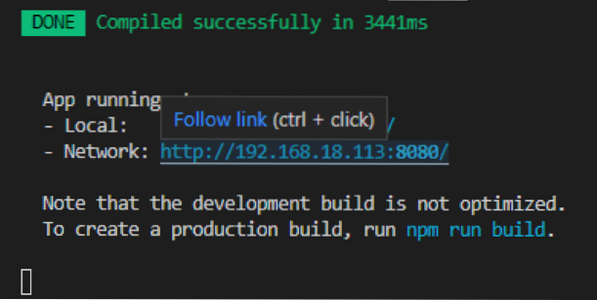
Коли ви запускаєте проект Vue за допомогою npm запустити подати команда, номер порту 8080 автоматично присвоюється проекту Vue, і він працює на цьому номері порту. Під час запуску Vue.js, термінал виводить результат приблизно так:
$ npm запуск сервісу
На знімку екрана, наведеному вище, порту за замовчуванням призначено 8080, де виконується проект. У рідкісних випадках, якщо порт 8080 зайнятий, порт 8081 призначається проекту Vue, і так він продовжується, поки не знайде номер вільного порту. Але що, якщо ви хочете змінити та призначити інший номер порту за власним вибором. Давайте подивимось і дізнаємося, як змінити номер порту за замовчуванням у проекті Vue CLI.
Змініть номер порту за замовчуванням Vue CLI
Ну, є два способи змінити за замовчуванням призначений номер порту для Vue.js проект. Один - тимчасово змінити номер порту, а другий - назавжди змінити номер порту. Отже, почнемо з першого методу зміни номера порту Vue CLI.
Спосіб 1: Тимчасово змініть номер порту
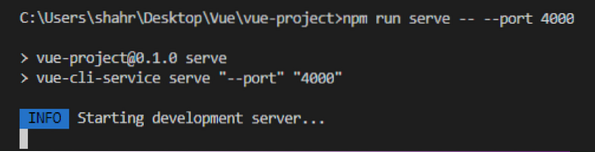
Номер порту проекту Vue CLI можна легко змінити під час запуску Vue.js, використовуючи npm запустити подати; ви просто повинні додати - -порт з номером порту вашого бажання до npm запустити подати команда, як показано в команді, наведеній нижче:

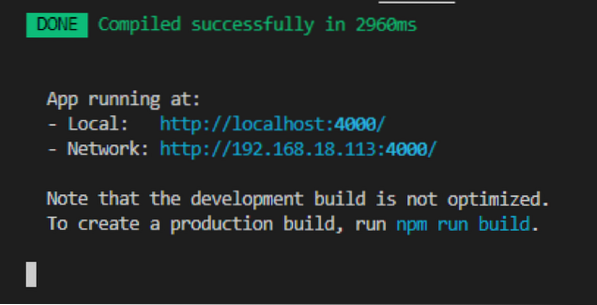
Тепер, коли проект успішно скомпільовано, ви можете побачити, що номер порту змінено на 4000.

На наведеному вище скріншоті ви можете засвідчити, що Додаток працює на порту 4000, але цей порт призначається тимчасово, поки програма не запущена. Після завершення пакетної роботи та запуску проекту без надання порту для npm запустити подати команди, тоді порт 8080 за замовчуванням буде призначений знову, або інакше, вам доведеться призначати порт кожного разу під час запуску програми. На щастя, у нас є ще один метод, наданий Vue.js, за допомогою якого ми можемо назавжди змінити номер порту нашого проекту Vue, тож давайте підемо далі і подивимося, як змінити номер порту проекту Vue CLI назавжди.
Спосіб 2: Постійно змінити номер порту проекту Vue CLI
Якщо ви хочете змінити номер порту за замовчуванням для вашого Vue.js постійно. Просто виконайте наведені нижче кроки, і вам буде призначений ваш власний номер порту, призначений для вашого Vue.js проект.
Крок 1: Створити нову vue.конфігурація.js файл у кореневому каталозі
Перш за все, вам потрібно створити новий файл у кореневому каталозі вашого проекту з назвою vue.конфігурація.js
Крок 2: Додайте номер порту в vue.конфігурація.js файл конфігурації
Після створення конфігураційного файлу відкрийте його та вкажіть бажаний номер порту як пару ключ-значення всередині devServer об'єкт у модуль.експорт як показано у фрагменті коду нижче:
модуль.експорт =devServer:
порт: 3000
Після цього збережіть програму, натиснувши CTRL + S комбінації клавіш та запустіть програму.
Крок 3: Запустіть програму
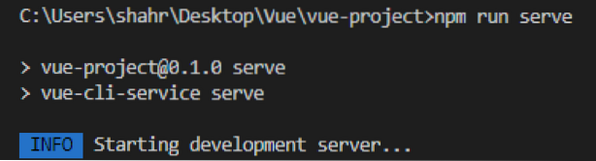
Тепер запустіть програму за допомогою npm запустити подати команди та без додавання номера порту.
$ npm запуск сервісу
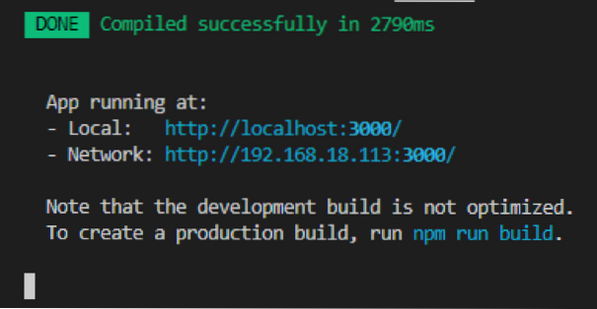
Ви побачите, що номер порту 3000 призначено успішно, і програма працює на вказаному вами номері порту в vue.конфігурація.js файл.

Ось як ви можете змінити або встановити номер порту за власним вибором у проекті Vue CLI.
Висновок
Ця публікація вивчила два різні способи тимчасово і назавжди змінити або встановити номер порту у проекті Vue CLI і пояснила глибоким та зрозумілим покроковим методом.
 Phenquestions
Phenquestions


