У цьому посібнику ми надамо простий покроковий процес, який допоможе вам розпочати роботу з Vue.js. Vue.js - це потужний, прогресивний, реактивний фреймворк JavaScript, доступний і простий у вивченні. Він надає безліч різних інструментів та бібліотек, що полегшують процес розробки додатків. Якщо ви знаєте HTML, CSS та JavaScript, ви можете почати створювати веб-програми за допомогою Vue.js за короткий час.
Встановлення
Для інтеграції Vue.js у проект, ви можете використовувати пакет CDN, NPM або CLI.
Використання пакета CDN
Якщо ви хочете почати вивчати Vue.js, тоді найкраще використовувати пакет CDN. Ви можете просто додати наступний тег сценарію у свій проект, щоб розпочати.
Однак цей метод не рекомендується використовувати у виробничих цілях, оскільки він може призвести до проблем із сумісністю в майбутньому.
Використання NPM
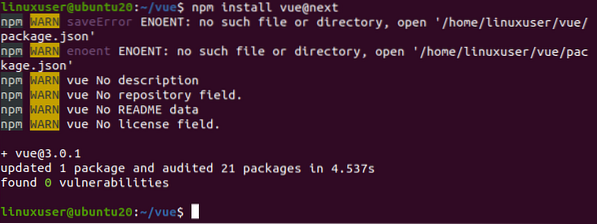
Для широкомасштабних виробничих додатків слід встановити Vue.js за допомогою NPM. Для використання цього методу потрібно мати Node.js, встановленому на вашому комп'ютері. Якщо ви не встановили Node.js, ви можете дізнатись про це, прочитавши нашу статтю Як встановити Node.js та npm на Ubuntu 20.04 - підказка для Linux. Якщо ви вже встановили Node.js, тоді ви можете встановити Vue.js, виконавши наступну команду NPM у своєму терміналі
# остання стабільна$ npm встановити vue @ next

Використання CLI
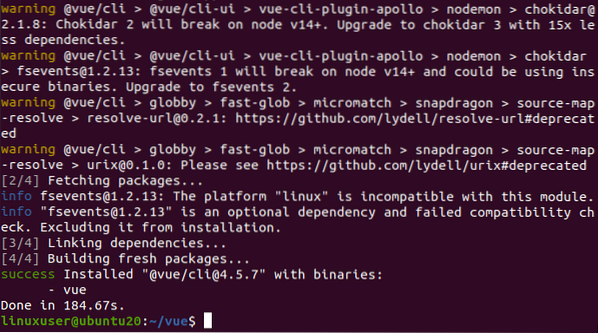
Vue CLI - це повний пакет для Vue.js розробка. CLI встановлюється глобально за допомогою менеджера пакетів NPM. Перш ніж встановлювати Vue.js, використовуючи метод Vue CLI, ви повинні мати певні попередні знання про Node.js та інструменти побудови інтерфейсу. Крім того, ми можемо використовувати будь-який нм або пряжа менеджер пакетів.
$ sudo yarn global add @ vue / cli# АБО
$ sudo npm install -g @ vue / cli


Після встановлення останньої версії Vue.js, використовуючи Vue CLI, ви можете легко оновити свої проекти. Щоб перевірити свою версію Vue.js, ви можете запустити таку команду
vue --версія
Якщо ви хочете оновити Vue до останньої стабільної версії.js, ви можете використовувати наступну команду Vue CLI.
Глобальне оновлення $ sudo yarn --latest @ vue / cli# АБО
$ sudo npm update -g @ vue / cli
Початок роботи з Vue.js
Для початку роботи з Vue.js, щоб створити проект за допомогою Vue CLI, використовуючи наступну команду.
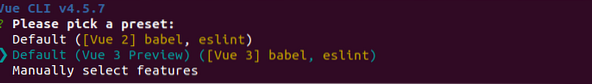
vue створити демо-програмуПісля запуску цієї команди вам буде запропоновано вибрати пресет.

Ви можете перейти за замовчуванням або додати власні функції. Ви також можете використовувати метод графічного інтерфейсу для створення проекту Vue, використовуючи таку команду.
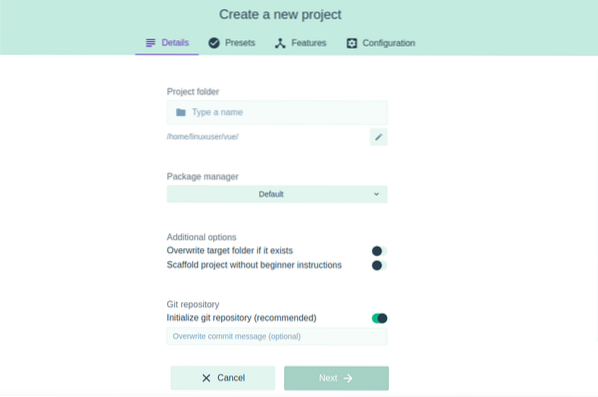
vue uiЦя команда відкриє вікно у браузері, щоб допомогти вам створити проект.

Резюме
У цій статті ми показали вам, як встановити Vue.js, використовуючи три різні методи. Після встановлення Vue.js, ви можете ефективно керувати вашим веб-додатком. Якщо ви хочете почати використовувати Vue.js відразу, ви можете використовувати метод пакета CDN. Однак для виробничих цілей слід використовувати або метод NPM, або метод CLI.
Щоб дізнатись більше про Vue.js, ви можете відвідати офіційний веб-сайт тут: Vue.js.
 Phenquestions
Phenquestions


